前端接入
- 访问凯格行为验证码官网,注册账号后登录控制台,访问“无感验证”模块,申请开通后系统会分配一个唯一的AppId、AppSecret。
- Web接入,兼容IE9+,Chrome,Firefox,360浏览器,QQ浏览器等主流浏览器,接入方法请见Web接入章节。
Web接入
环境要求
兼容IE9+,Chrome,Firefox,360浏览器,QQ浏览器等主流浏览器。
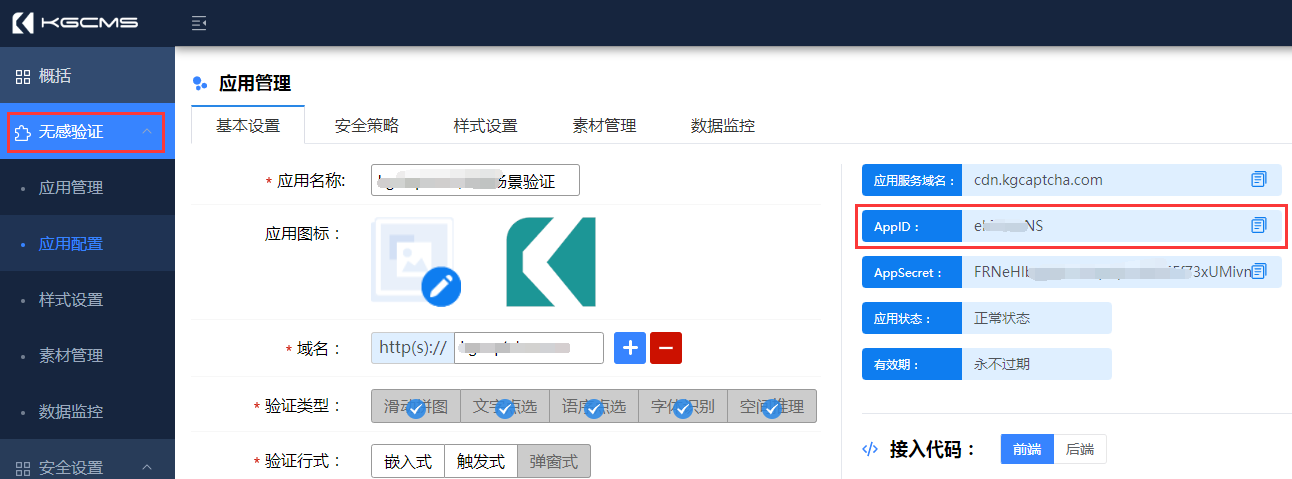
获取appId
请先进入控制台(或点击右上角控制台按钮)中的“应用管理”或“应用配置”模块,并下图指引位置找到appId。

引入captcha.js
<script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX"></script>
注意:
1、cdn.kgcaptcha.com应用服务域名请根据控制台获取进行填写
2、请填写在控制台获取的appid
3、由于验证码 JS 会不定期升级更新,请直接引用凯格 CDN 上的资源,以便及时获得最新安全防护。不要将 JS 文件下载到自己服务器使用。
captcha.js 请求参数及属性
| 参数 | 类型 | 必填 | 范围 | 说明 |
|---|---|---|---|---|
| appid | String | 是 | 不限 | 在控制台应用配置模块获取 |
| plural | Number | 否 | 1-20 | 设置验证码的对象名,如plural=1,则对象名为kg1,以此类推;不填则为默认对象名kg |
| sence | String | 否 | ON/OFF | sence 无感验证强制开关,ON-开启,OFF-关闭,这将忽略控制台中的设置 |
示例代码
以下列举三种验证行式接入示例代码:
- embed 嵌入式(默认) 示例
在页面上创建<div id="captchaBox"></div>元素,并使用kg.captcha方法对该元素进行初始化。// 引入js <script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX"></script> <script> kg.captcha({ // 绑定元素,验证框显示区域 bind: "#captchaBox", // 验证成功事务处理 success: function(e) { console.log(e); }, // 验证失败事务处理 failure: function(e) { console.log(e); }, // 点击刷新按钮时触发 refresh: function(e) { console.log(e); } }); </script> <div id="captchaBox"></div>初始化完成后,验证码被插入到
<div id="captchaBox"></div>元素中。 -
oneclick 触发式 示例
在页面上创建<div id="captchaBox"></div>元素,并使用kg.captcha方法对该元素进行初始化。// 引入js <script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX"></script> <script> kg.captcha({ // 绑定显示区域 bind: "#captchaBox", // 向上或向下浮出,top|down float: "top", // 验证成功事务处理 success: function (e) { console.log(e); }, // 验证失败事务处理 failure: function (e) { console.log(e); }, // 点击刷新按钮时触发 refresh: function (e) { console.log(e); } }); </script> <div id="captchaBox"></div>初始化完成后,验证码被插入到
<div id="captchaBox"></div>元素中。 -
popup 弹出式 示例
在页面上创建<a id="captchaButton">点击弹出验证窗口></a>元素,并使用kg.captcha方法对该元素进行初始化。// 引入js <script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX"></script> <script> kg.captcha({ // 绑定弹窗按钮 button: "#captchaButton", // 验证成功事务处理 success: function (e) { // 验证成功,直接提交表单 // form1.submit(); console.log(e); }, // 验证失败事务处理 failure: function (e) { console.log(e); }, // 点击刷新按钮时触发 refresh: function (e) { console.log(e); } }); </script> <a id="captchaButton"></a>初始化完成后,验证码被插入到
<a id="captchaButton">点击弹出验证窗口></a>元素中,用户点击触发弹出验证窗口。
属性
| 参数 | 类型 | 说明 |
|---|---|---|
| bind | String | 绑定验证码显示区域,默认规定填写一个id选择器(以 "#" 来定义) |
| button | String | 绑定验证码弹窗按钮,默认规定填写一个id选择器(以 "#" 来定义) |
| float | String | 触发式仅有,可填top-向上浮出;down-向下浮出 |
方法
| 方法 | 说明 |
|---|---|
| success | 验证成功的事务处理 |
| failure | 验证失败的事务处理 |
| refresh | 点击刷新按钮时触发 |
具体自定义样式请见应用管理-样式设置章节
验证结果说明
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| code | String | 返回code信息 |
| msg | String | 验证结果信息 |
| token | String | 验证成功才有:token |
code说明
| code | 描述 |
|---|---|
| 0 | OK,当前验证成功 |
| 1 | FAIL,当前验证失败 |
| 30000 | 参数错误 |
| 30001 | token 参数错误 |
| 30002 | AppId 不合法 |
| 30003 | 操作超时 |
| 30004 | 行为验证失败 |
| 30005 | 行为验证失败 |
| 30006 | 无法获取来源 |
| 30007 | 域名设置错误,应用设置的域名与当前域名不匹配 |
| 30008 | 参数错误,没有完成前端验证 |
| 30009 | 当前应用授权未开始 |
| 30010 | 当前应用授权已结束 |
| 30011 | 当前应用已被禁用 |
| 30012 | 行为验证失败,无法获取客户端IP |
| 30013 | IP被禁用,黑名单IP |
| 30014 | IP错误,非白名单IP |
| 30015 | 行为验证失败,稍候再试 |
| 30016 | 每小时验证次数超出限制 |
| 30017 | 每日验证次数超出限制 |
| 30018 | 每月验证次数超出限制 |
引入JS(同一页面多次调用)
引入多个JS时,请定义 plural 参数,填写范围为数字1-20;通过该参数区分定义对象名,如plural=1,则对象名为kg1,以此类推。
示例代码
// 同时引入多个js
<script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX&plural=1&sence=OFF" id="KgCaptcha1"></script>
<script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX&plural=2&sence=OFF" id="KgCaptcha2"></script>
<script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX&plural=3&sence=OFF" id="KgCaptcha3"></script>
<script type="text/javascript">
// 第一个验证码
kg1.captcha({
// 绑定元素,验证框显示区域
bind: "#captchaBox1",
// 验证成功事务处理
success: function(e) {
console.log(e);
},
// 验证失败事务处理
failure: function(e) {
console.log(e);
},
// 点击刷新按钮时触发
refresh: function(e) {
console.log(e);
}
});
// 第二个验证码
kg2.captcha({
// 绑定显示区域
bind: "#captchaBox2",
// 向上或向下浮出,top|down
float: "top",
// 验证成功事务处理
success: function (e) {
console.log(e);
},
// 验证失败事务处理
failure: function (e) {
console.log(e);
},
// 点击刷新按钮时触发
refresh: function (e) {
console.log(e);
}
});
// 第三个验证码
kg3.captcha({
// 绑定弹窗按钮
button: "#captchaButton3",
// 验证成功事务处理
success: function (e) {
// 验证成功,直接提交表单
// form1.submit();
console.log(e);
},
// 验证失败事务处理
failure: function (e) {
console.log(e);
},
// 点击刷新按钮时触发
refresh: function (e) {
console.log(e);
}
});
</script>
<div id="captchaBox1"></div>
<div id="captchaBox2"></div>
<a id="captchaButton3">点击弹出验证窗口</a>
外部刷新验证码
| 序号 | 方法 | 描述 |
|---|---|---|
| 01 | kg.reload({bind: "#xxx"}) | 当前为嵌入式或触发式,通过初始化中绑定验证框显示区域,可通过该方式刷新验证码。 其中bind参数为初始化中绑定验证框显示区域的元素id。 |
| 02 | kg.reload({button: "#xxx"}) | 当前为弹窗式,通过初始化中绑定弹窗按钮,可通过该方式刷新验证码。 其中button参数的值为初始化中绑定验证框显示区域的元素id。 |
| 03 | kg.reload(kg.param) | 通用式刷新,可通过该方式刷新验证码。 |
| 04 | kg.reload({}) | 当param对象为缺省值时,验证码为嵌入式或触发式,可通过该方式刷新验证码 注:嵌入式和触发式的验证框显示区域id需为captchaDiv |
| 05 | kg.reload({}) | 当param对象为缺省值时,验证码为弹窗式,可通过该方式刷新验证码 注:弹窗式按钮id需为captchaButton |
01 嵌入式或触发式
// 引入js <script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX" id="KgCaptcha"></script> <script> // 初始化 kg.captcha({ // 绑定元素,验证框显示区域 bind: "#captchaBox", }); </script> <div id="captchaBox"></div> // 刷新验证码 <button onclick="kg.reload({bind: '#captchaBox'});">刷新验证码</button>02 弹窗式
// 引入js <script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX" id="KgCaptcha"></script> <script> // 初始化 kg.captcha({ // 绑定弹窗按钮 button: "#captchaButton", }); </script> <a id="captchaButton">点击弹出验证窗口</a> // 刷新验证码 <button onclick="kg.reload({button: '#captchaButton'});">刷新验证码</button>03 通用式
// 引入js <script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX" id="KgCaptcha"></script> <script> // 初始化 kg.captcha(); </script> <div id="captchaDiv"></div> // 刷新验证码 <button onclick="kg.reload(kg.param);">刷新验证码</button>
04 param对象为缺省值(嵌入式或触发式)
// 引入js <script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX" id="KgCaptcha"></script> <script> // 初始化 kg.captcha(); </script> <div id="captchaDiv"></div> // 刷新验证码 <button onclick="kg.reload({});">刷新验证码</button>05 param对象为缺省值(弹窗式)
// 引入js <script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX" id="KgCaptcha"></script> <script> // 初始化 kg.captcha(); </script> <a id="captchaButton">点击弹出验证窗口</a> // 刷新验证码 <button onclick="kg.reload({});">刷新验证码</button>
控制台设置
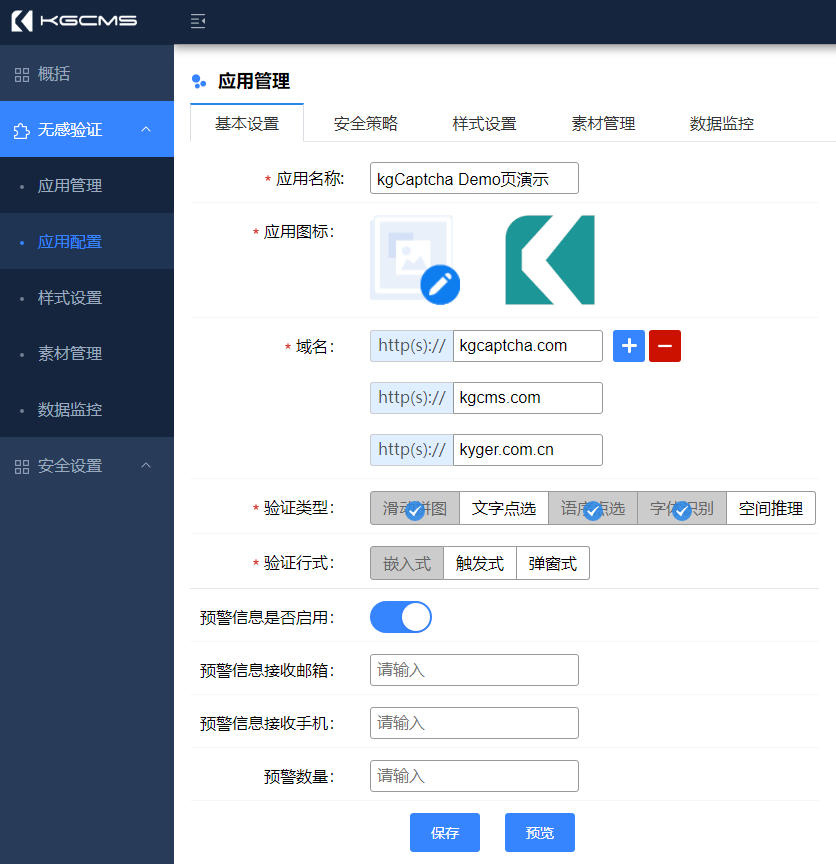
应用管理-基本设置

| 参数名 | 必填 | 说明 |
|---|---|---|
| 应用名称 | 是 | 当前应用的名称 |
| 应用图标 | 是 | 当前应用的应用图标 |
| 域名 | 是 | 当前应用的域名,只有设置的域名才可使用该应用 |
| 验证类型 | 是 | 当前应用采用的验证类型 |
| 验证行式 | 是 | 当前应用采用的样式,可选项有嵌入式(默认)、触发式、弹窗式,具体效果可参见 线上demo。 |
| 预警信息是否启用 | 否 | 当前应用发送预警信息是否开启 |
| 预警信息接收邮箱 | 否 | 当前应用发送预警信息的接收邮箱 |
| 预警信息接收手机 | 否 | 当前应用发送预警信息的接收手机 |
| 预警数量 | 否 | 当前应用发送预警信息的数量 |

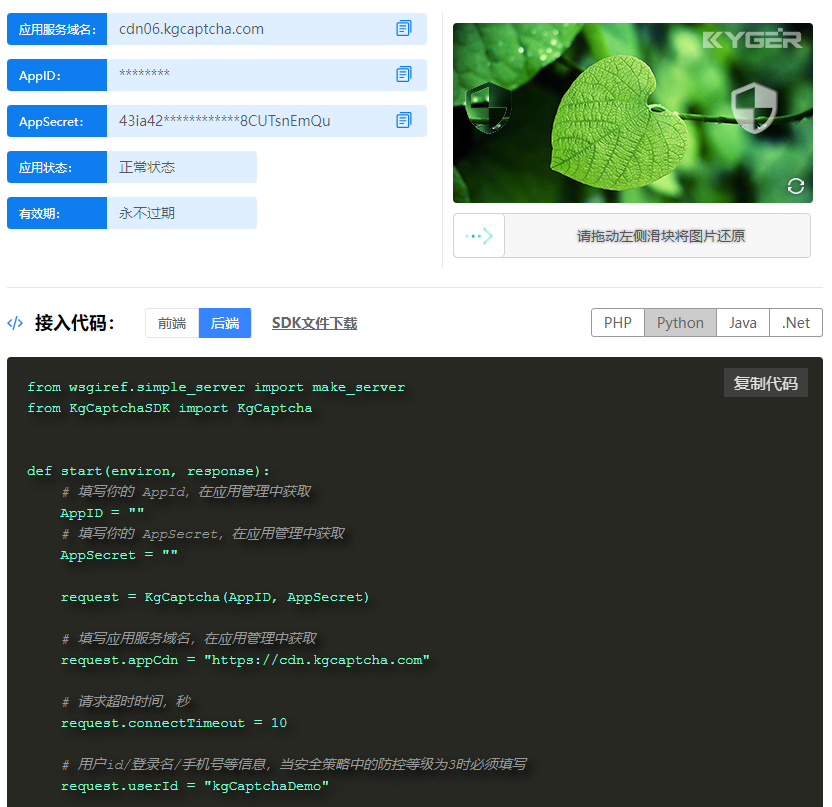
| 参数名 | 必填 | 说明 |
|---|---|---|
| 应用服务域名 | 否 | 应用服务域名,由系统自动分配 |
| AppId | 否 | 当前应用的唯一标识 |
| AppSecret | 否 | 当前应用的AppSecret |
| 应用状态 | 否 | 当前应用的状态,默认正常状态 |
| 有效期 | 否 | 当前应用使用的有效期 |
| demo实例 | 否 | 当前引用的demo实例 |
| 接入代码 | 否 | 当前应用的接入代码,可下载SDK文件 |
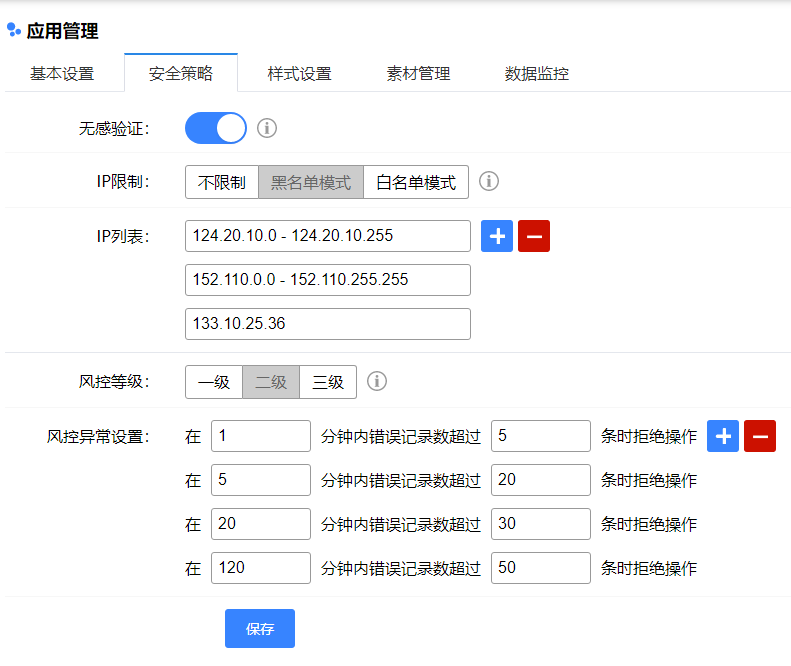
应用管理-安全策略

| 参数名 | 必填 | 说明 |
|---|---|---|
| 无感验证 | 否 | 开启:当用户通过验证后,再次访问时,无需验证,直接通过 关闭:用户每次都需手动验证 |
| IP限制 | 否 | 黑名单模式:禁止以下IP访问 白名单模式:只允许以下IP访问 |
| IP列表 | 否 | 限制IP的地址范围或指定IP |
| 风控等级 | 否 | 一级:适用于开发调试及对安全要求一般的应用 二级:标准模式,适用于大部分应用 三级:适用于对安全要求极高的应用 |
| 分控异常设置 | 否 | 指定时间内错误记录数超过指定条数时拒绝操作 |
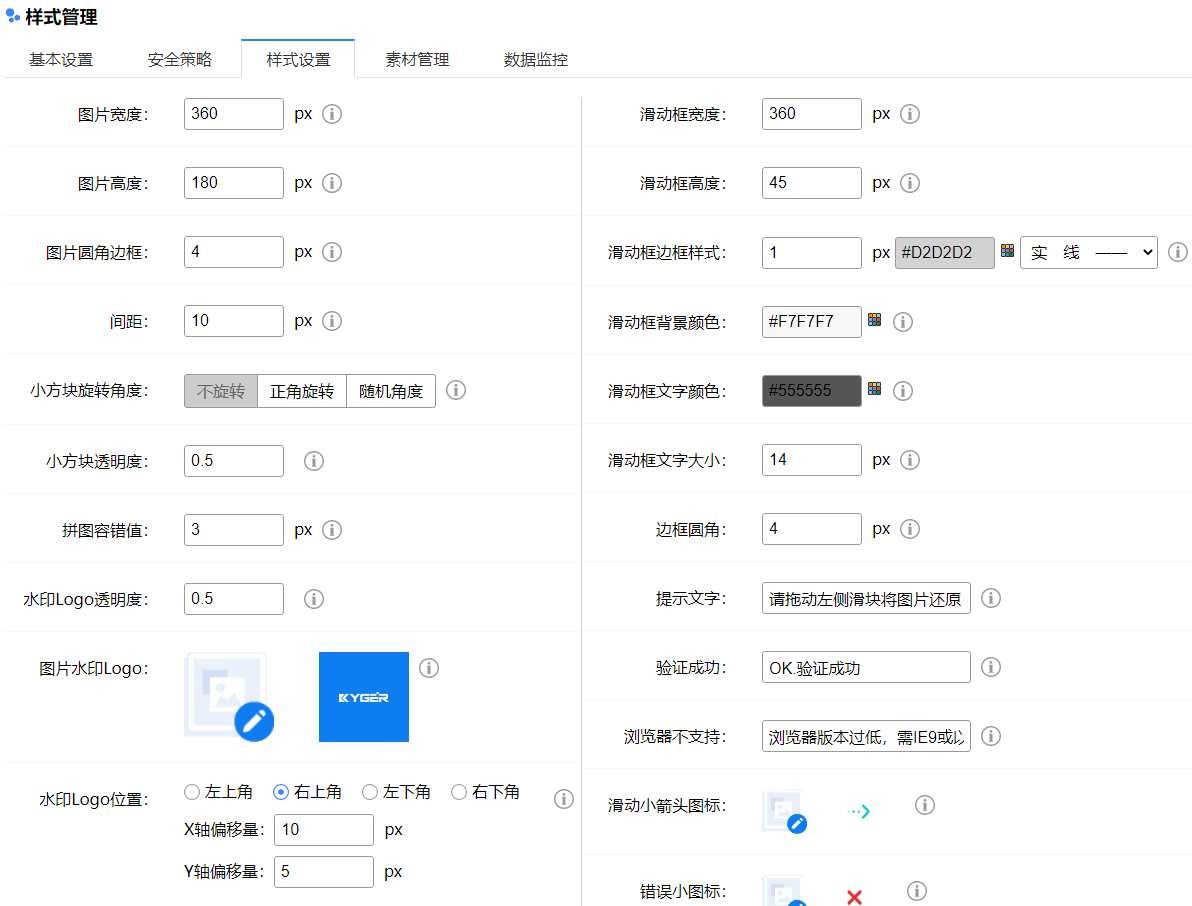
应用管理-样式设置

| 参数名 | 必填 | 说明 |
|---|---|---|
| 图片宽度 | 是 | 必须与滑动框同步宽度、同步修改,单位 px |
| 图片高度 | 是 | 设置底图高度,单位 px |
| 图片圆角边框 | 是 | 设置底图边框圆角,单位 px |
| 间距 | 是 | 设置底图与滑动框之间的间距,单位 px |
| 小方块旋转角度 | 是 | 正角旋转:45|90|180|360 度旋转,图案比较美观,体验度好 随机角度:随机旋转,体验一般,防御力较强 |
| 小方块透明度 | 是 | 设置拼图小方块透明度,范围0-1 |
| 拼图容错值 | 是 | 设置拼图容错范围,单位 px |
| 水印Logo透明度 | 是 | 设置水印Logo透明度 |
| 水印Logo透明度 | 是 | 图片水印Logo |
| 水印Logo位置 | 是 | 设置水印Logo位置 |
| 滑动框宽度 | 是 | 设置滑动框宽度,单位 px |
| 滑动框高度 | 是 | 设置滑动框高度,单位 px |
| 滑动框边框样式 | 是 | 依次设置滑动框边框粗细、颜色、线型 |
| 滑动框背景颜色 | 是 | 依次设置滑动框边框粗细、颜色、线型 |
| 滑动框文字颜色 | 是 | 设置滑动框文字颜色 |
| 滑动框文字大小 | 是 | 设置滑动框文字大小,单位 px |
| 边框圆角 | 是 | 设置滑动框边框圆角,单位 px |
| 提示文字 | 是 | 设置操作提示文字 |
| 验证成功 | 是 | 设置验证成功提示文字 |
| 浏览器不支持 | 是 | 设置浏览器不支持文字 |
| 滑动小箭头图标 | 是 | 设置滑动小箭头图标 |
| 错误小图标 | 是 | 设置错误小图标 |
| 正确小图标 | 是 | 设置正确小图标 |
| 正确小图标 | 是 | 设置正确小图标 |
| 拖动小箭头图标 | 是 | 设置拖动过程中小箭头图标 |
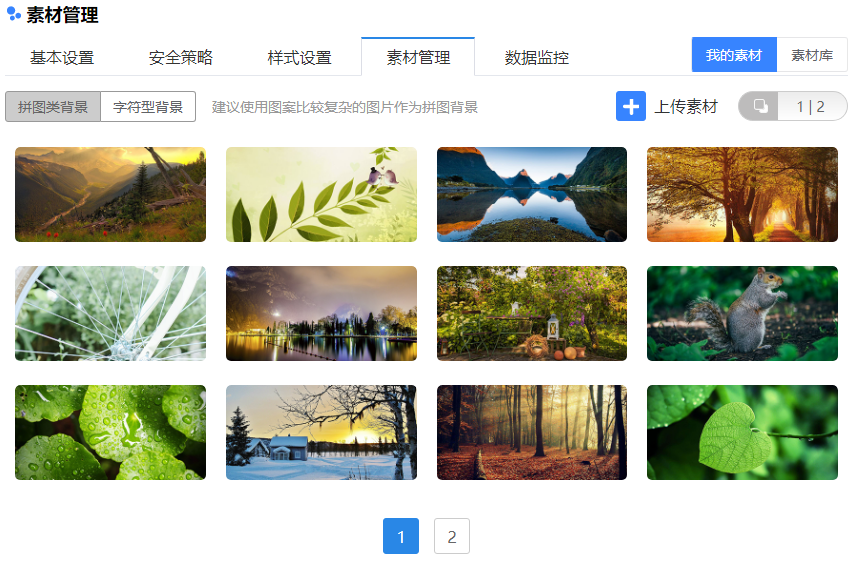
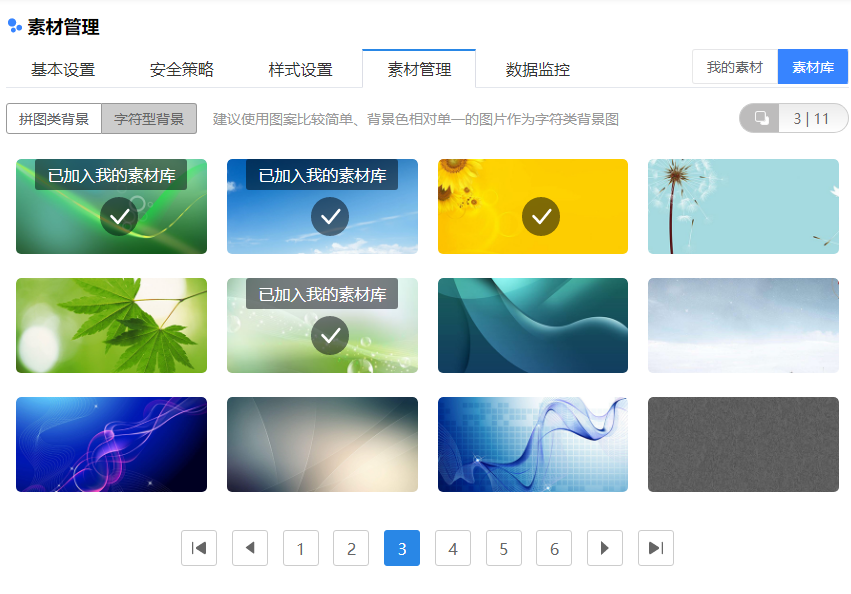
应用管理-素材管理
上传图片或从素材库中选择图片作为拼图背景


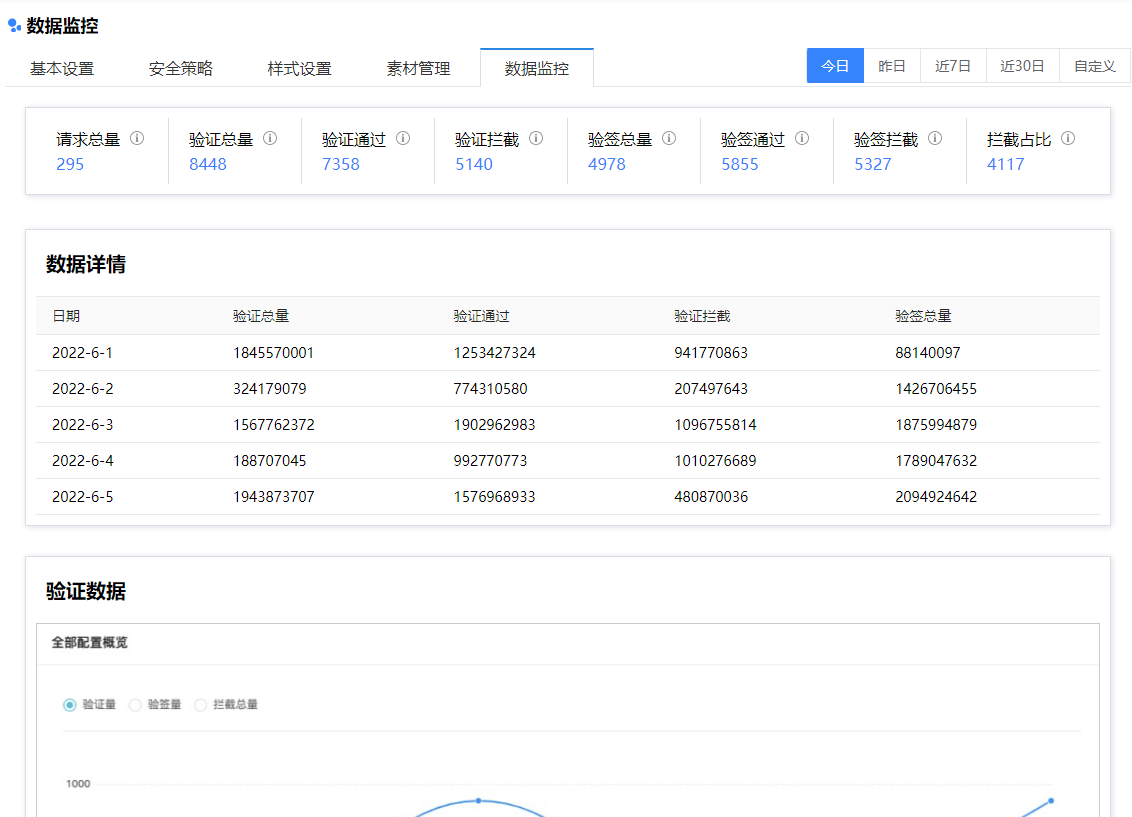
应用管理-数据监控
通过直观的数据图表查看今日/昨日/近7日/近30日/自定义时间的验证数据